4,7 sur Trustpilot
5 230 développeurs accompagnés ces 6 dernières années
15 ans d’expériences en développement Full-Stack
Deviens Expert Full-Stack Next.js
Deviens expert
Full Stack Next.js
Deviens expert
Full Stack Next.js


Deviens Développeur Full-Stack Next.js en 6 semaines. Sors enfin du Tutorial Hell
et développe des compétences solides pour décrocher un job dans la tech.
Deviens Développeur Full-Stack Next.js en 6 semaines. Sors enfin du Tutorial Hell
et développe des compétences solides pour décrocher un job dans la tech.
Deviens Développeur Full-Stack Next.js en 6 semaines. Sors enfin du Tutorial Hell
et développe des compétences solides pour décrocher un job dans la tech.


Les modules de formation
Les modules de formation
À la fin de la formation tu seras capable de
À la fin de la formation
tu seras capable de…
À la fin de la formation tu seras capable de…
Créer un SAAS de A à Z

Créer un SAAS de A à Z

Créer un SAAS de A à Z

Augmenter drastiquement ton TJM
250
350
500
700€

Augmenter drastiquement ton TJM
250
350
500
700€

Augmenter drastiquement ton TJM
250
350
500
700€

Sortir du lot

Sortir du lot

Sortir du lot

Mike codeur
Qui suis-je ?
Avec plus de 15 ans d'expérience, dont 10 ans en entreprise (banque, finance, assurance) en tant que développeur fullstack et 9 ans en freelance spécialisé en JavaScript, Node.js, React et Next.js,
Je partage depuis 6 ans mon expertise en tant que formateur et mentor.
Je partage depuis 6 ans mon expertise en tant que formateur et mentor.
Je partage depuis 6 ans mon expertise en tant que formateur et mentor.
70 000+ personnes ont suivi mes conseils sur YouTube, et j'ai formé des milliers de développeurs à travers mes formations et mon bootcamp à Bali.
J'aide à bâtir des projets solides (startups, SaaS) et à accélérer la carrière des développeurs.
J'aide à bâtir des projets solides (startups, SaaS) et à accélérer la carrière des développeurs.
J'aide à bâtir des projets solides (startups, SaaS) et à accélérer la carrière des développeurs.


Pourquoi React et Next.js sont indispensables à ta carrière de développeur
Tu le sais probablement, React est partout sur le web !
Si tu veux bâtir une carrière solide dans le développement web, React est l'une des meilleures technologies à maîtriser. Utilisé par des géants comme Facebook, Netflix ou Airbnb, React est probablement ce qui t'a attiré, et tu as raison.
Le problème
Le problème, c'est que tu n'es pas le seul à avoir pensé ça. Des milliers de développeurs React inondent le marché chaque année, et beaucoup d'entre eux sont à peine formés. Tu réalises que le marché est saturé, et que des centaines de développeurs postulent aux mêmes offres que toi. Résultat : tu peines à décrocher un poste stable et bien rémunéré.
Sans une stratégie pour te démarquer, tu risques de rester bloqué dans des postes mal payés, ou pire, de ne jamais décrocher de job.
Peut-être as-tu essayé :
De creuser encore et encore dans les tutos YouTube
D’ajouter d'autres compétences à ton arc (Vue.js, Angular, Svelte, etc.).
De tester des hacks grâce à l'IA.
Tu as probablement même commencé à apprendre Next.js.
Mais malgré tout cela, tu réalises que ce n'est toujours pas suffisant dans un marché saturé de développeurs front-end bas niveau.
Concurrence massive
Le vrai problème n’est pas que tu manques de compétences en React ou que tu dois apprendre Next.js. Le véritable défi, c’est que tu fais face à une concurrence massive de nouveaux développeurs front-end qui débarquent sur le marché, tous armés des mêmes compétences de base. Apprendre Next.js uniquement pour le front-end ne te permettra pas non plus de vraiment te démarquer.
La plupart des formateurs enseignent Next.js comme un simple outil front-end, sans exploiter sa vraie puissance Full Stack.
La plupart des formateurs enseignent Next.js comme un simple outil front-end, sans exploiter sa vraie puissance Full Stack.
La plupart des formateurs enseignent Next.js comme un simple outil front-end, sans exploiter sa vraie puissance Full Stack.
Et même lorsqu'ils abordent le full stack, ils donnent souvent de mauvais conseils, comme mélanger la logique de présentation et la persistance des données, augmentant ainsi les risques de failles de sécurité (injections SQL).
Moi-même, j'ai fait face à ces erreurs au début : j'ai appris des méthodes inefficaces et suivi des approches limitées.
Démarque-toi
Mais après avoir surmonté ces obstacles, j'ai compris que pour vraiment maîtriser Next.js en tant que développeur Full Stack il faut un programme complet qui couvre non seulement le front-end, mais aussi le back-end, l'authentification, la persistance des données, la logique business et plus encore.
Il faut un programme complet qui couvre :
Le frontend
Le backend
La persistance des données
La logique business
Etc...
Pour te démarquer et décrocher un job de qualité, tu dois élever ton expertise.
Devenir un excellent développeur Front-End avec React et Next.js, c'est bien, mais pour vraiment te distinguer, tu dois aussi maîtriser le Back-End. En d'autres termes, devenir un véritable développeur Full Stack avec Next.js.
Cette solution est incroyable ! Tu restes dans le même écosystème (JavaScript, React), mais tu y ajoutes la puissance du Full Stack avec Next.js. C'est une évolution naturelle de tes compétences qui te rendra instantanément plus attractif sur le marché. J'ai appliqué cette stratégie à de nombreux développeurs que j'ai coachés, et cela a été un véritable “game changer” pour eux.
Pour te démarquer et décrocher un job de qualité, tu dois élever ton expertise.
Devenir un excellent développeur Front-End avec React et Next.js, c'est bien, mais pour vraiment te distinguer, tu dois aussi maîtriser le Back-End. En d'autres termes, devenir un véritable développeur Full Stack avec Next.js.
Cette solution est incroyable ! Tu restes dans le même écosystème (JavaScript, React), mais tu y ajoutes la puissance du Full Stack avec Next.js. C'est une évolution naturelle de tes compétences qui te rendra instantanément plus attractif sur le marché. J'ai appliqué cette stratégie à de nombreux développeurs que j'ai coachés, et cela a été un véritable “game changer” pour eux.
C’est exactement pour cette raison que j’ai créé Next Mastery, la suite logique de React Mastery : pour te permettre d’apprendre la bonne méthode, éviter les erreurs que j’ai faites, et enfin te démarquer dans cet environnement ultra-compétitif.
C’est exactement pour cette raison que j’ai créé Next Mastery, la suite logique de React Mastery : pour te permettre d’apprendre la bonne méthode, éviter les erreurs que j’ai faites, et enfin te démarquer dans cet environnement ultra-compétitif.
C’est exactement pour cette raison que j’ai créé Next Mastery, la suite logique de React Mastery : pour te permettre d’apprendre la bonne méthode, éviter les erreurs que j’ai faites, et enfin te démarquer dans cet environnement ultra-compétitif.
Ma méthode (IPC)









I :
Isolation des concepts :
Cela permet de décomposer les concepts complexes en petites unités digestes.P :
Pratique des concepts :
Pratique active pour ancrer les compétencesC :
Composition des concepts :
La combinaison des concepts pour créer des projets réels pour l'apprentissage en profondeur.
Next Mastery est construit comme cela, pour que n’importe qui puisse démarrer d’en bas ! comprendre de petits concepts simples et de fil en aiguille arriver à la création complète d’une application type SaaS avec le niveau de qualité que tu retrouves en entreprises.
Next Mastery est construit comme cela, pour que n’importe qui puisse démarrer d’en bas ! comprendre de petits concepts simples et de fil en aiguille arriver à la création complète d’une application type SaaS avec le niveau de qualité que tu retrouves en entreprises.
Fini les clones (sans logique business) que tu fais dans les formations Front End.


Fini les applications Next QUI NE RESPECTENT AUCUN STANDARDS DE L’INDUSTRIE que tu retrouves dans les formations.
Ici tu vas savoir :
Modéliser ton application de À à Z
Modéliser ton application de À à Z
Modéliser ton application de À à Z
Gérer l’authentification
Gérer l’authentification
Gérer l’authentification
Gérer l'autorisation
Gérer l'autorisation
Gérer l'autorisation
Créer la logique métier
Créer la logique métier
Créer la logique métier
Créer la présentation
Créer la présentation
Créer la présentation
Gérer la sécurité
Gérer la sécurité
Gérer la sécurité
Créer les tests (client et server)
Créer les tests (client et server)
Créer les tests (client et server)
et bien plus
et bien plus
et bien plus
Ce que tu vas accomplir
Imagine toi pouvoir créer toi même
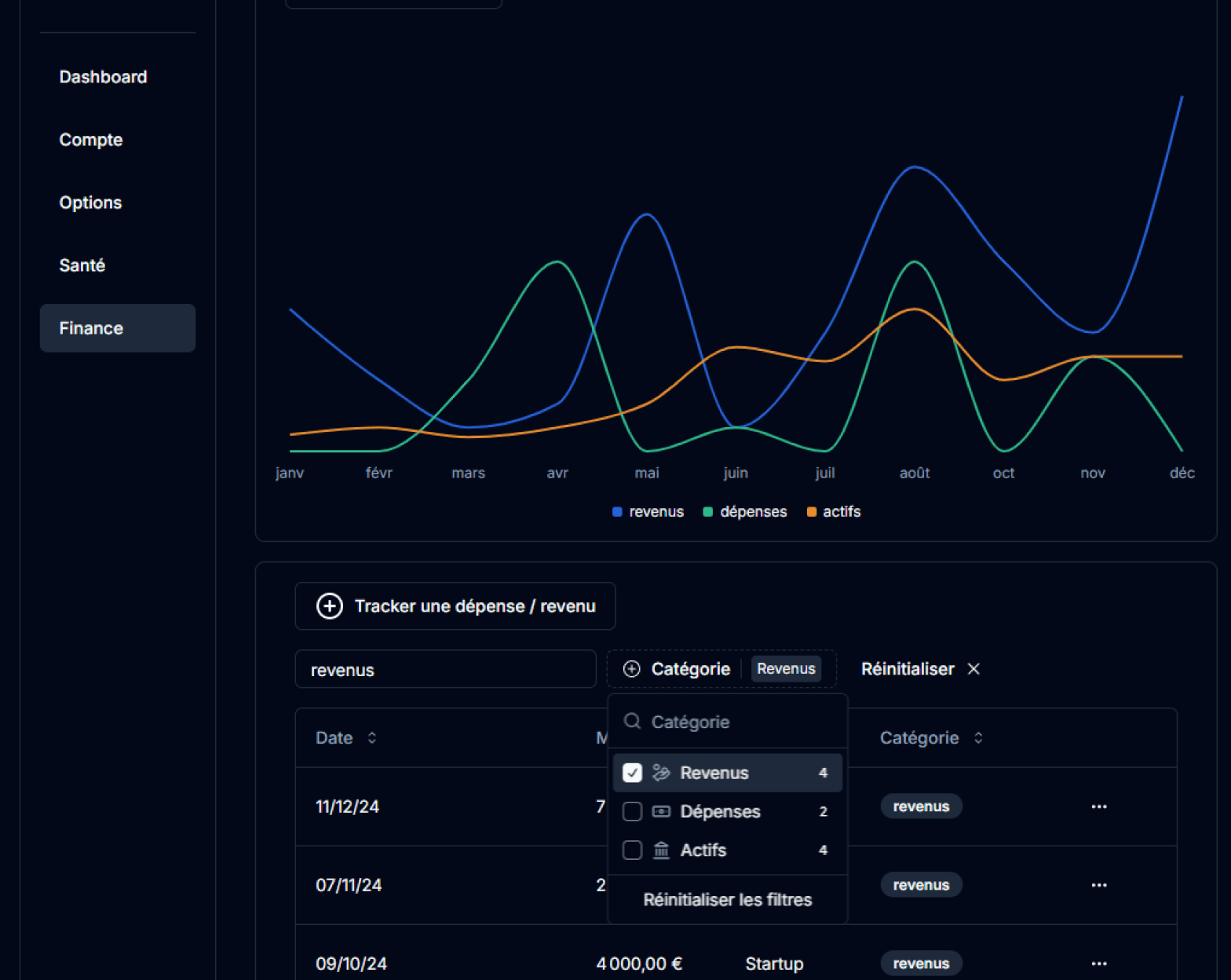
Un SAAS complet de A à Z
Imagine toi pouvoir créer toi même Un SAAS complet de A à Z
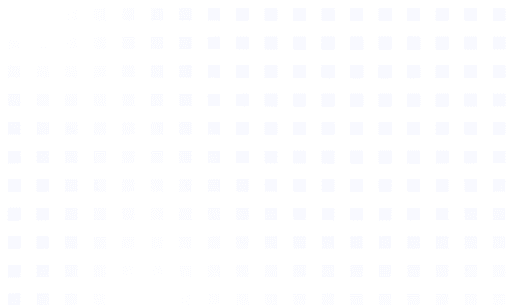
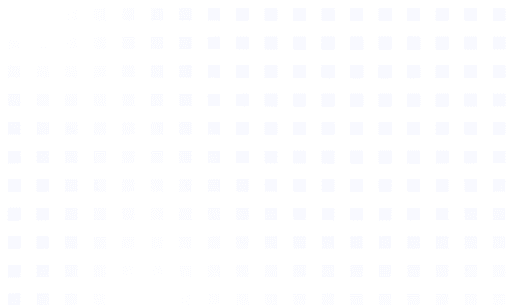
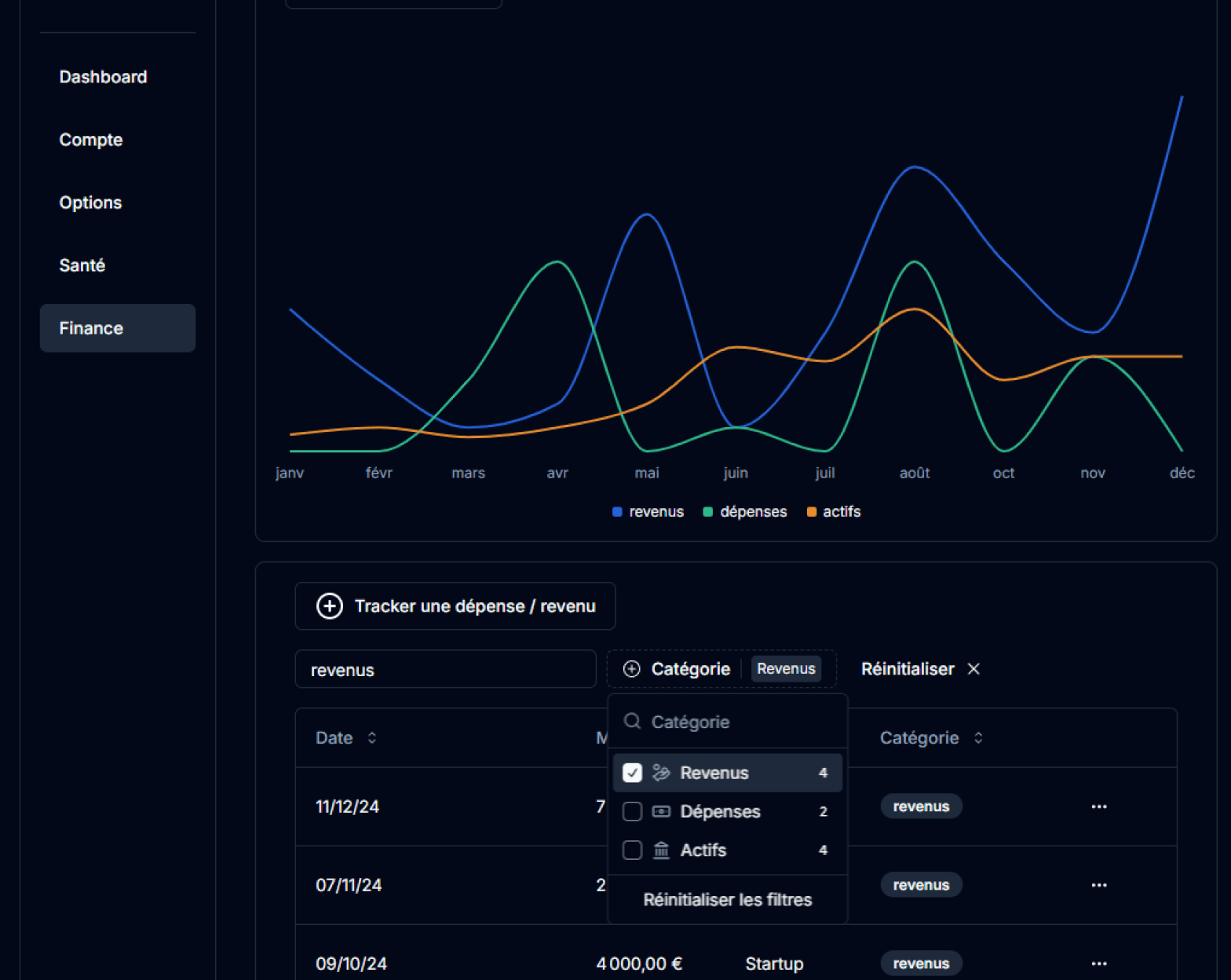
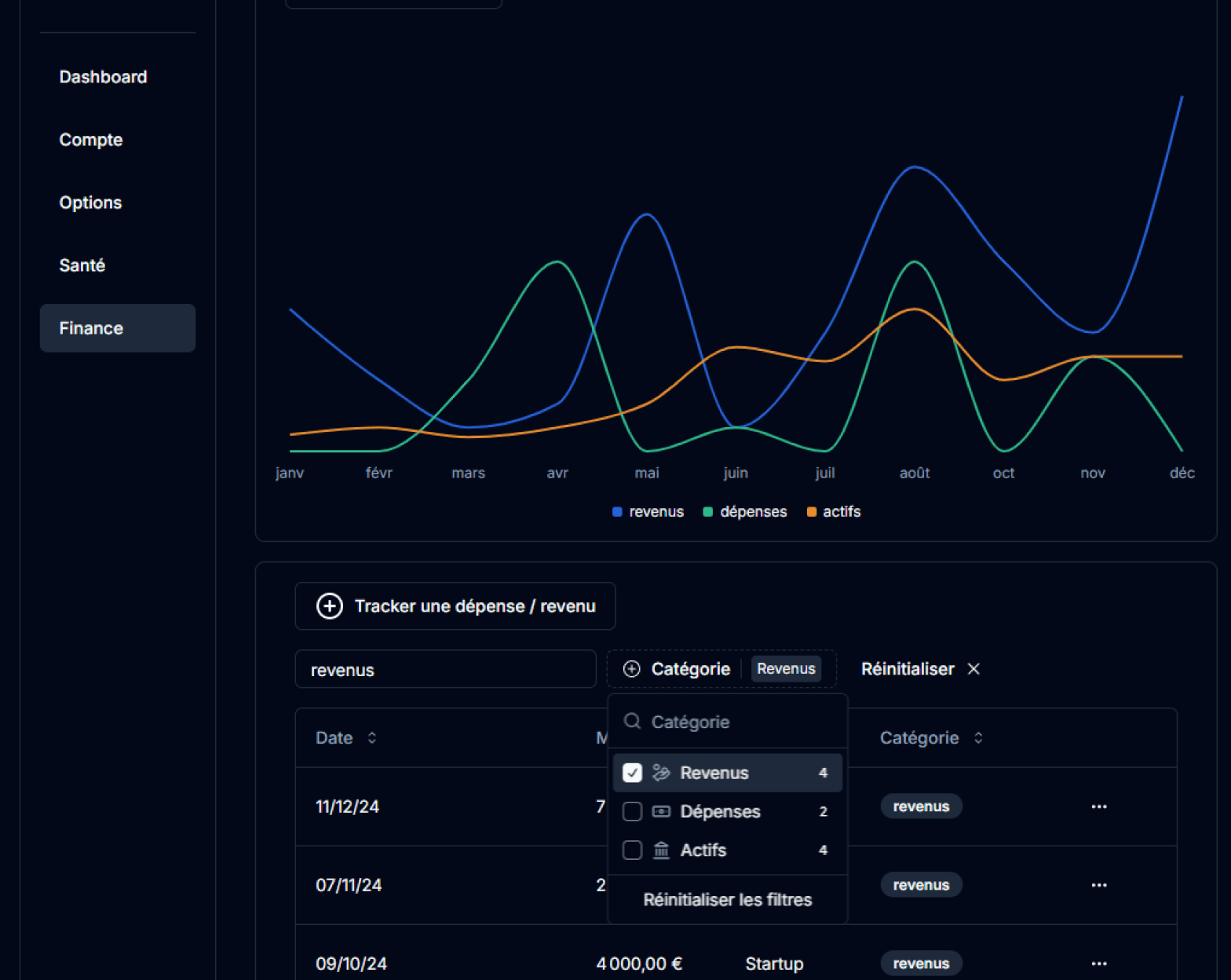
C’est ce que tu vas faire dans Next Mastery en créant le SaaS LifeTrack.
Un Saas à destination d'entrepreneurs en ligne.
C’est ce que tu vas faire dans Next Mastery en créant le SaaS LifeTrack.
Un Saas à destination d'entrepreneurs en ligne.
C’est ce que tu vas faire dans Next Mastery en créant le SaaS LifeTrack.
Un Saas à destination d'entrepreneurs en ligne.





















Maîtrise la stack technique
la plus recherchée de 2026
Next JS

Next JS

Drizzle

Typescript

shadcn/ui

Vercel

V0 by vercel

React Js

Imagine toi sur le marché avec ces nouvelles compétences...
Présentation du programme
Depuis plusieurs années, j'utilise Next.js dans mes projets, mais j'ai attendu que ce framework atteigne sa maturité pour exploiter son plein potentiel Full Stack. Après plus de 18 ans à développer des applications Full Stack dans des environnements complexes (finance, banque),
j'ai décidé de transmettre ce savoir via Next.js.
j'ai décidé de transmettre ce savoir via Next.js.
j'ai décidé de transmettre ce savoir via Next.js.
Cette formation te fera profiter de mon expertise technique en Next.js pour devenir Full Stack, ainsi que de mon expérience pratique en développement Full Stack appliquée à ce framework.
Ce n'est pas seulement l'apprentissage d'une technologie, c'est celui d'un métier : développeur Full Stack Next.js.
Ce n'est pas seulement l'apprentissage d'une technologie, c'est celui d'un métier : développeur Full Stack Next.js.
Ce n'est pas seulement l'apprentissage d'une technologie, c'est celui d'un métier : développeur Full Stack Next.js.










Tu vas acquérir toutes les compétences indispensables pour maîtriser Next.js de A à Z :
du front-end au back-end, jusqu'à la mise en production d'applications complètes.
Le tout en respectant les principes d'une architecture clean :
Testable
Testable
Testable
Indépendante des frameworks
Indépendante des frameworks
Indépendante des frameworks
Indépendante de l'interface utilisateur (UI)
Indépendante de l'interface utilisateur (UI)
Indépendante de l'interface utilisateur (UI)
Indépendante de la base de données
Indépendante de la base de données
Indépendante de la base de données
Indépendante des librairies externes
Indépendante des librairies externes
Indépendante des librairies externes
Ces connaissances profondes te permettront de t’adapter rapidement à n'importe qu’elle environnement fullstack js.
Ils temoignent
Ils ont suivis mes formations
Ils ont atteints leurs objectifs !
Les modules de formation
Ce que tu vas apprendre
Ce que tu vas apprendre
350
350
Vidéos
Vidéos
∞
∞
Mise à jour à vie
Mise à jour
à vie
X
X
Pas d'abonnement
Pas
d'abonnement
Module 1 - Les fondamentaux de Next
+30 vidéos
facile
1
Intro - JS vs TypeScript vs React vs Next
2
Tests des prérequis
3
Setup de l’environnement
4
Configuration
5
Les routes
6
Les React Server Component
7
Les liens avec Next
8
Les Layouts et les Pages
9
Gérer le style avec Tailwind - CSS Module - CSS Global
10
Gérer les fonts

Module 1 - Les fondamentaux de Next
+30 vidéos
facile
1
Intro - JS vs TypeScript vs React vs Next
2
Tests des prérequis
3
Setup de l’environnement
4
Configuration
5
Les routes
6
Les React Server Component
7
Les liens avec Next
8
Les Layouts et les Pages
9
Gérer le style avec Tailwind - CSS Module - CSS Global
10
Gérer les fonts

Module 2 - Le Routing avancé
+27 vidéos
facile
1
Comment créer une route
2
Répertoires non routables
3
Les routes groupées
4
Template vs Layout
5
Les routes parallèles
6
Les slots et routes conditionnelles
7
Le streaming / loading
8
Intercepter des routes
9
Les routes dynamiques
10
Files conventions

Module 2 - Le Routing avancé
+27 vidéos
facile
1
Comment créer une route
2
Répertoires non routables
3
Les routes groupées
4
Template vs Layout
5
Les routes parallèles
6
Les slots et routes conditionnelles
7
Le streaming / loading
8
Intercepter des routes
9
Les routes dynamiques
10
Files conventions

Module 3 - Server Component - Server Action - Data Fetching
+42 vidéos
Moyen
1
Installation de ShadCn
2
Fetch de données côté client
3
Exposer des API Rest avec Next
4
Fetch avec use de React 19
5
Fetch dans un RSC : React Server Component
6
Appelle BDD de puis un RSC
7
Les serveurs actions
8
Application CRUD via les serveur actions
9
Appeler un Server Action de puis le client
10
Gestion des erreurs coté client - RCC
11
Gestion des erreurs côté serveur - RSC
12
Cache et revalidatePath
13
La sérialisation
14
Optimistic UI avec le Hook useOptimistic de React 19
15
API startTranstion de React 19
16
Validation avec Zod
17
Validation côté client (React Hook Form)
18
Validation côté serveur (useActionState, useFormStatus, server Action)
19
Validation FullStack - Gestions des erreurs venant du backend

Module 3 - Server Component - Server Action - Data Fetching
+42 vidéos
Moyen
1
Installation de ShadCn
2
Fetch de données côté client
3
Exposer des API Rest avec Next
4
Fetch avec use de React 19
5
Fetch dans un RSC : React Server Component
6
Appelle BDD de puis un RSC
7
Les serveurs actions
8
Application CRUD via les serveur actions
9
Appeler un Server Action de puis le client
10
Gestion des erreurs coté client - RCC
11
Gestion des erreurs côté serveur - RSC
12
Cache et revalidatePath
13
La sérialisation
14
Optimistic UI avec le Hook useOptimistic de React 19
15
API startTranstion de React 19
16
Validation avec Zod
17
Validation côté client (React Hook Form)
18
Validation côté serveur (useActionState, useFormStatus, server Action)
19
Validation FullStack - Gestions des erreurs venant du backend

Module 4 - Rendering avancé
+39 vidéos
Moyen
1
Comprendre le static rendering
2
Dynamique rendering
3
Les Dynamics Functions
4
La pré-génération de pages dynamiques
5
Convertir en rendu dynamique
6
Rendu Dynamique avec Headers
7
Rendu Dynamique avec Cookies
8
L’impacte de fetch dans un RSC
9
Les options des données Cache
10
La différence fondamentale entre Next 14 et Next 15
11
Le Streaming avancés
12
Loading / Skeleton avec Suspense
13
Le problèmes des librairies externes clients avec Next
14
‘use server‘ ‘use client’ ‘server-only’ et ‘use cache‘
15
Composition Patterns
16
RCC / RSC et RCIC (React Contextual Isomorphic Component)
17
L'hydratation en profondeur
18
Render après hydration

Module 4 - Rendering avancé
+39 vidéos
Moyen
1
Comprendre le static rendering
2
Dynamique rendering
3
Les Dynamics Functions
4
La pré-génération de pages dynamiques
5
Convertir en rendu dynamique
6
Rendu Dynamique avec Headers
7
Rendu Dynamique avec Cookies
8
L’impacte de fetch dans un RSC
9
Les options des données Cache
10
La différence fondamentale entre Next 14 et Next 15
11
Le Streaming avancés
12
Loading / Skeleton avec Suspense
13
Le problèmes des librairies externes clients avec Next
14
‘use server‘ ‘use client’ ‘server-only’ et ‘use cache‘
15
Composition Patterns
16
RCC / RSC et RCIC (React Contextual Isomorphic Component)
17
L'hydratation en profondeur
18
Render après hydration

Module 5 - Authentification - Authorization / Next-Auth
+45 vidéos
Moyen
1
Comprendre l'authentification
2
Créer des routes privées - publiques
3
Login form - State - Validation- Error -
4
Création Authentication Credentials - Persistance
5
Gérer l’encryption / salt
6
Session management avec Cookie
7
Session management avec JWT
8
Le DTO pattern
9
HOC user session
10
Auth redirection client
11
Auth redirection server
12
Database Session Management
13
Session Strategy Pattern
14
Le middleware Next
15
Middleware - AuthZ
16
Safe Action (Server Action Autorization (AuthZ))
17
Faire une authentification avec Next-Auth

Module 5 - Authentification - Authorization / Next-Auth
+45 vidéos
Moyen
1
Comprendre l'authentification
2
Créer des routes privées - publiques
3
Login form - State - Validation- Error -
4
Création Authentication Credentials - Persistance
5
Gérer l’encryption / salt
6
Session management avec Cookie
7
Session management avec JWT
8
Le DTO pattern
9
HOC user session
10
Auth redirection client
11
Auth redirection server
12
Database Session Management
13
Session Strategy Pattern
14
Le middleware Next
15
Middleware - AuthZ
16
Safe Action (Server Action Autorization (AuthZ))
17
Faire une authentification avec Next-Auth

Module 6 - Persistence - Modélisation et ORM
+46 vidéos
Difficile
1
Qu’est ce que la Persistance Layer / Les Dao
2
Comment créer une BDD Postgres sur Vercel / Local
3
Les connexions Clients (@vercel/postgres vs Node-Postges)
4
Créer des pool de connexion
5
Les variables d’environnements
6
Scripts pour développeurs (DDL DML)
7
Faire des requêtes SQL natives (CRUD sur un App)
8
Qu’est ce qu’un ORM
9
Modélisation avec Drizzle
10
Drizzle Kit
11
Les relations One To One
12
Les relations One To Many
13
Les relations Many To Many
14
Création d’une App d’Administration de Shop (CRUD)
15
Gérer la pagination
16
Les dynamics queries
17
Le transactionnel avec Drizzle

Module 6 - Persistence - Modélisation et ORM
+46 vidéos
Difficile
1
Qu’est ce que la Persistance Layer / Les Dao
2
Comment créer une BDD Postgres sur Vercel / Local
3
Les connexions Clients (@vercel/postgres vs Node-Postges)
4
Créer des pool de connexion
5
Les variables d’environnements
6
Scripts pour développeurs (DDL DML)
7
Faire des requêtes SQL natives (CRUD sur un App)
8
Qu’est ce qu’un ORM
9
Modélisation avec Drizzle
10
Drizzle Kit
11
Les relations One To One
12
Les relations One To Many
13
Les relations Many To Many
14
Création d’une App d’Administration de Shop (CRUD)
15
Gérer la pagination
16
Les dynamics queries
17
Le transactionnel avec Drizzle

Module 7 - Full Stack - Clean Architecture
+48 vidéos
Difficile
1
Présentation (UI Layer)
2
Structure des composants front-end pour une séparation claire des responsabilités
3
Utilisation des Servers Components / Servers Action
4
Gestion des états et interaction avec les services
5
Optimisation des performances (SSR, SSG)
6
Data Access Layer (DAL)
7
Introduction à la DAL : Abstraction et mise en cache de données
8
Interaction avec les API et la base de données via la DAL
9
Manipulation des données sans dépendre de l'implémentation
10
Gestion des controls d’accès RBAC et DTO Pattern
11
Rôle de la couche service dans la logique métier
12
Organisation des services et isolation (clean arch boundaries)
13
Implémentation des règles métiers (indépendamment de la présentation)
15
Implémentation d'une authentification sécurisée
16
Gestion des tokens JWT, OAuth et sessions
17
Séparation des responsabilités AuthN (identité utilisateur) dans l'architecture
19
Différence entre AuthN et AuthZ : gestion des rôles et des permissions
20
Application des règles d'autorisation au niveau du service et de la présentation
21
Mise en place d'un middleware d'autorisation dans Next.js
22
Persistance des données
23
Gestion de la persistance avec des ORM comme Drizzle
24
Abstraction des bases de données pour garantir l'indépendance de l'architecture
25
Implémentation des modèles de données, migrations, et gestion des relations
26
Logging et monitoring
27
Implémentation d'une solution de logging efficace (Winston, Loggly)
28
Surveillance des erreurs et des performances dans l'application
29
Traçabilité des événements dans les couches de service et de persistance

Module 7 - Full Stack - Clean Architecture
+48 vidéos
Difficile
1
Présentation (UI Layer)
2
Structure des composants front-end pour une séparation claire des responsabilités
3
Utilisation des Servers Components / Servers Action
4
Gestion des états et interaction avec les services
5
Optimisation des performances (SSR, SSG)
6
Data Access Layer (DAL)
7
Introduction à la DAL : Abstraction et mise en cache de données
8
Interaction avec les API et la base de données via la DAL
9
Manipulation des données sans dépendre de l'implémentation
10
Gestion des controls d’accès RBAC et DTO Pattern
11
Rôle de la couche service dans la logique métier
12
Organisation des services et isolation (clean arch boundaries)
13
Implémentation des règles métiers (indépendamment de la présentation)
15
Implémentation d'une authentification sécurisée
16
Gestion des tokens JWT, OAuth et sessions
17
Séparation des responsabilités AuthN (identité utilisateur) dans l'architecture
19
Différence entre AuthN et AuthZ : gestion des rôles et des permissions
20
Application des règles d'autorisation au niveau du service et de la présentation
21
Mise en place d'un middleware d'autorisation dans Next.js
22
Persistance des données
23
Gestion de la persistance avec des ORM comme Drizzle
24
Abstraction des bases de données pour garantir l'indépendance de l'architecture
25
Implémentation des modèles de données, migrations, et gestion des relations
26
Logging et monitoring
27
Implémentation d'une solution de logging efficace (Winston, Loggly)
28
Surveillance des erreurs et des performances dans l'application
29
Traçabilité des événements dans les couches de service et de persistance

Module 8 - Les Tests FullStack
+41 vidéos
Difficile
1
Tester les composants React (Client Components)
2
Utilisation de Vitest et React Testing Library pour tester le rendu des composants React.
3
Vérification des interactions avec les utilisateurs (clics, entrées de texte).
4
Simulation des hooks (useState, useEffect) et des comportements asynchrones.
5
Tester les composants React Server Components (RSC)
6
Utiliser des outils comme Vitest pour tester le rendu des composants côté serveur dans Next.js.
7
Simulation des scénarios d'hydratation et de récupération de données dans les RSC.
8
Vérification des éléments statiques et dynamiques rendus côté serveur.
9
Tests des Server Actions dans Next.js
10
Tests de la couche service (Back-end logique métier)
11
Vérification de la logique métier
12
Utilisation de Vitest pour tester les services de manière isolée.
13
Mocker les dépendances (API externes, accès aux données via DAL) pour ne tester que la logique métier.
14
Mock des tokens JWT ou sessions dans les tests unitaires.
15
Tests de la couche persistanceTester la communication avec la base de données
16
Utilisation de bases de données en mémoire (comme SQLite ou PostgreSQL in-memory) pour simuler la persistance des données.
17
Vérification des opérations CRUD (Create, Read, Update, Delete) sur les modèles.
18
Tester la gestion des transactions et des requêtes complexes via Drizzle ORM.
19
Mock des bases de données dans les tests
20
Utiliser des mocks ou des bases de données temporaires pour tester les interactions avec la persistance sans toucher à la base de données réelle.
21
Validation des migrations et des relations entre les modèles.

Module 8 - Les Tests FullStack
+41 vidéos
Difficile
1
Tester les composants React (Client Components)
2
Utilisation de Vitest et React Testing Library pour tester le rendu des composants React.
3
Vérification des interactions avec les utilisateurs (clics, entrées de texte).
4
Simulation des hooks (useState, useEffect) et des comportements asynchrones.
5
Tester les composants React Server Components (RSC)
6
Utiliser des outils comme Vitest pour tester le rendu des composants côté serveur dans Next.js.
7
Simulation des scénarios d'hydratation et de récupération de données dans les RSC.
8
Vérification des éléments statiques et dynamiques rendus côté serveur.
9
Tests des Server Actions dans Next.js
10
Tests de la couche service (Back-end logique métier)
11
Vérification de la logique métier
12
Utilisation de Vitest pour tester les services de manière isolée.
13
Mocker les dépendances (API externes, accès aux données via DAL) pour ne tester que la logique métier.
14
Mock des tokens JWT ou sessions dans les tests unitaires.
15
Tests de la couche persistanceTester la communication avec la base de données
16
Utilisation de bases de données en mémoire (comme SQLite ou PostgreSQL in-memory) pour simuler la persistance des données.
17
Vérification des opérations CRUD (Create, Read, Update, Delete) sur les modèles.
18
Tester la gestion des transactions et des requêtes complexes via Drizzle ORM.
19
Mock des bases de données dans les tests
20
Utiliser des mocks ou des bases de données temporaires pour tester les interactions avec la persistance sans toucher à la base de données réelle.
21
Validation des migrations et des relations entre les modèles.

Module 9 - Création d’un SaaS FullStack entrepreneur
+62 vidéos
Difficile
1
Choisir une idée de SaaS rentable et évaluer son marché, avec Next.js 15 et React 19 comme socle
2
Conception de l'architecture FullStack avec Next.js et TypeScript pour un SaaS performant
3
Gestion des formulaires utilisateurs avec React Hook Form et validation avec Zod
4
Authentification et gestion des utilisateurs avec Next-Auth pour sécuriser l'accès au SaaS
5
Modélisation de la base de données avec Drizzle et PostgreSQL pour structurer les données SaaS
6
Utilisation de Recharts pour la visualisation et le suivi des KPI essentiels dans un tableau de bord interactifnent
7
Déploiement de l'application SaaS sur Vercel avec CI/CD automatisé
8
Logique business : définir les plans d'abonnement, les niveaux de services et les stratégies de tarification
9
Évolutivité du modèle économique : stratégie de croissance pour attirer et fidéliser les utilisateurs
10
Authentification et gestion des utilisateurs avec Next-Auth pour sécuriser l'accès au SaaS, intégrée avec Resend pour la gestion des emails
11
Utilisation de Next-Auth avec Resend pour l'authentification OTP

Module 9 - Création d’un SaaS FullStack entrepreneur
+62 vidéos
Difficile
1
Choisir une idée de SaaS rentable et évaluer son marché, avec Next.js 15 et React 19 comme socle
2
Conception de l'architecture FullStack avec Next.js et TypeScript pour un SaaS performant
3
Gestion des formulaires utilisateurs avec React Hook Form et validation avec Zod
4
Authentification et gestion des utilisateurs avec Next-Auth pour sécuriser l'accès au SaaS
5
Modélisation de la base de données avec Drizzle et PostgreSQL pour structurer les données SaaS
6
Utilisation de Recharts pour la visualisation et le suivi des KPI essentiels dans un tableau de bord interactifnent
7
Déploiement de l'application SaaS sur Vercel avec CI/CD automatisé
8
Logique business : définir les plans d'abonnement, les niveaux de services et les stratégies de tarification
9
Évolutivité du modèle économique : stratégie de croissance pour attirer et fidéliser les utilisateurs
10
Authentification et gestion des utilisateurs avec Next-Auth pour sécuriser l'accès au SaaS, intégrée avec Resend pour la gestion des emails
11
Utilisation de Next-Auth avec Resend pour l'authentification OTP

Module 10 - Création de Projets en équipes
+14 vidéos
Difficile
1
Travail en équipe de 3 à 5 personnes sur un projet SaaS réel
2
Développement d'une application SaaS complète avec Next.js 15, React 19, PostgreSQL, et Vercel
3
Suivi de la méthodologie Agile (Scrum) sur 4 semaines
4
Gestion du projet avec GIT et GitHub pour la collaboration et le versioning
5
Planification et gestion des sprints hebdomadaires avec livraison à chaque fin de sprint
6
Mise en place d'une architecture FullStack : front-end, back-end, persistance des données
7
Revue de code hebdomadaire pour améliorer la qualité et la collaboration
8
Déploiement continu sur Vercel pour tester les fonctionnalités en production
9
Présentation finale du projet SaaS avec démonstration des fonctionnalités
10
Évaluation et feedback personnalisé de Mike lors de la présentation du projet

Module 10 - Création de Projets en équipes
+14 vidéos
Difficile
1
Travail en équipe de 3 à 5 personnes sur un projet SaaS réel
2
Développement d'une application SaaS complète avec Next.js 15, React 19, PostgreSQL, et Vercel
3
Suivi de la méthodologie Agile (Scrum) sur 4 semaines
4
Gestion du projet avec GIT et GitHub pour la collaboration et le versioning
5
Planification et gestion des sprints hebdomadaires avec livraison à chaque fin de sprint
6
Mise en place d'une architecture FullStack : front-end, back-end, persistance des données
7
Revue de code hebdomadaire pour améliorer la qualité et la collaboration
8
Déploiement continu sur Vercel pour tester les fonctionnalités en production
9
Présentation finale du projet SaaS avec démonstration des fonctionnalités
10
Évaluation et feedback personnalisé de Mike lors de la présentation du projet

Bonus 🎁
Bonus 🎁
En plus des modules précédent, tu auras accès a tous ces différents bonus
En plus des modules précédent, tu auras accès a tous ces différents bonus

Module de remise à niveau JS
Module de remise à niveau JS
Modules pour reprendre toutes les bases du Javascript moderne



Typescript Pro
Typescript Pro
Formation complète sur TypeScript



FAQ Hebdomadaire
FAQ Hebdomadaire
Accède aux questions réponses de la team



Accès au discord La team
Accès au discord La team
Accède à ma communauté privé sur discord pour évoluer avec d'autres élèves



Support pédagogique 7/7
Support pédagogique 7/7
Mon équipe et moi sommes disponible pour t'aider en cas de problème dans ton parcours



Accès à la team
Accès à la team
accède à la plateforme la team
Live coding
Live coding
nous organisons régulièrement des sessions de code en live



Formation Scrum
Formation Scrum
Accède à ma formation de développement AGILE avec la méthodologie SCRUM



4,7 sur Trustpilot
Ils ont atteints leurs objectifs
Ils ont atteints leurs objectifs

Aurélia
J'ai suivi la formation React Bootcamp, j'avais déjà de bonnes bases en HTML et CSS et débutante en JS. Je trouve qu'elle est très complète et bien structurée. Et bien expliquée et détaillée. Je l'ai quand même vu 2 fois pour bien tout comprendre car il y a beaucoup de choses, et c'est important de s'entraîner pour bien intégrer. J'ai aussi eu un retour en vidéo puis en direct avec Mike sur mon projet, au cours duquel il m'a donné de bons conseils et encouragée. Merci Mike ! Je pense que j'ai maintenant de supers outils pour me lancer professionnellement !

Salim
J'avais placé la barre assez haute en termes d'attentes étant donné que Mike met beaucoup en avant sa formation "React Mastery" sur Youtube notamment. De plus, je suis développeur back-end, et je connaissais avant de commencer la formation ce qu'est un vrai projet, avec toute la partie tests etc. Et sincèrement la formation est encore meilleure que ce que je pensais ! Tous les modules suivent un cheminement logique et utile, on entre petit à petit dans le monde de React pour en sortir avec un vrai bagage solide sur le framework. Félicitations Mike pour ton travail et merci.

Vicent B
J'ai suivi plusieurs formations React, elles survolent toutes les concepts. La formation React Mastery de Mike Codeur part de zéro et suis une progression logique tout en allant au fond des choses. On retrouve des concepts avancés que l'on ne retrouve pas dans d'autres formations. Le travaille pédagogique fait est énorme et permet aux débutants de ne pas être perdu. Et permet au plus avancés comme moi de pouvoir toucher des concepts très avancés. Je recommande

Aurélia
J'ai suivi la formation React Bootcamp, j'avais déjà de bonnes bases en HTML et CSS et débutante en JS. Je trouve qu'elle est très complète et bien structurée. Et bien expliquée et détaillée. Je l'ai quand même vu 2 fois pour bien tout comprendre car il y a beaucoup de choses, et c'est important de s'entraîner pour bien intégrer. J'ai aussi eu un retour en vidéo puis en direct avec Mike sur mon projet, au cours duquel il m'a donné de bons conseils et encouragée. Merci Mike ! Je pense que j'ai maintenant de supers outils pour me lancer professionnellement !

Salim
J'avais placé la barre assez haute en termes d'attentes étant donné que Mike met beaucoup en avant sa formation "React Mastery" sur Youtube notamment. De plus, je suis développeur back-end, et je connaissais avant de commencer la formation ce qu'est un vrai projet, avec toute la partie tests etc. Et sincèrement la formation est encore meilleure que ce que je pensais ! Tous les modules suivent un cheminement logique et utile, on entre petit à petit dans le monde de React pour en sortir avec un vrai bagage solide sur le framework. Félicitations Mike pour ton travail et merci.

Vicent B
J'ai suivi plusieurs formations React, elles survolent toutes les concepts. La formation React Mastery de Mike Codeur part de zéro et suis une progression logique tout en allant au fond des choses. On retrouve des concepts avancés que l'on ne retrouve pas dans d'autres formations. Le travaille pédagogique fait est énorme et permet aux débutants de ne pas être perdu. Et permet au plus avancés comme moi de pouvoir toucher des concepts très avancés. Je recommande

Ingrid D.
Je viens de finir la formation AGILE SCRUM et j'ai appris énormément de choses. Je suis développeur indépendant et je n'ai jamais vraiment travaillé en équipe. Je réalise mes projets de A à Z et gère la relation client aussi. Jusqu'à présent j'utilisais la méthode "A L'ARRACHE" mais grâce à cette formation je vais mettre en application la méthode AGILE SCRUM pour mes projets dès aujourd'hui car même en travaillant seule cela apporte un réel cadre de travail et je trouve ça stimulant d'avoir un plan à suivre. Merci encore Mike et si comme moi les termes SCRUM, AGILE etc. vous paraissaient être du chinois après cette formation tout est clair et d'une simplicité enfantine. Mike est toujours naturel et sans chichi comme dans ses vidéos et ça ça rend la formation plus agréable encore.

Marie-Luce
Merci pour cette formation Javascript très bien pour les débutants et qui couvre l'ensemble des concepts de base. J'ai particulièrement aimé les exercices autour d'un site d'e-commerce car on est vraiment dans le concret et on voit comment les concepts peuvent être mis en application. Pour la suite, j'aimerais bien que Mike sorte une formation Javascript plus avancée, il y a encore plein de choses à découvrir !

Erwan Uguen
J'ai pris du plaisir à suivre cette formation sur l'outil Git, y a le niveau débutant et le niveau avancé. On apprend les commandes avec Mike petit à petit et on se sent progresser. Bien sûr, Mike insiste sur la pratique. J'ai suivi d'autres formations mais je sais pas c'était trop académique et finalement j'avais pas l'impression de bien apprendre. Je conseille cette formation en tout cas. J'aurai plaisir dans le futur à reprendre sa formation React.

Kevin Loriot
Je viens de clôturer la formation GIT Starter et malgré une formation de développeur, je n'arrivais pas à m'adapter à GIT. Mike a réussi à inverser la tendance, chose peut évidente au premier abord^^, toujours aussi pédagogue, il prend le temps d'accompagner ces présentations de schémas, ce qui à grandement facilité mon apprentissage. Je la recommande à tous les "frileux" de GIT, elle vous réconciliera avec, à n'en pas douter. Merci, Mike pour ton super boulot !

Mathieu Colla
J'ai passé une heure de coach avec Mike. En tant que dev autodidacte j'ai des difficultés a démarrer mon activité et trouver des clients, il m'a donné des pistes pour mieux m'y retrouver et aller de l'avant. Coaching au top, je recommande.n avis constructif sur la formation actuelle que tout le monde va s’arracher a coups sur !

Jessica M
Merci pour cette super formation ! Pendant longtemps j'ai voulu devenir developpeuse web sans vraiment oser franchir le pas. Grace à cette formation ou l'on découvre ou redécouvre les bases, je me suis enfin lancé. On y découvre les bases, les langages, les machines l'état esprit les outils , les projets etc ... Je pense que c'est une excellent formation pour se lancer et que par la suite il faut continuer avec des projets concret pour faire de la freelance. Je recommande cette formation pour tout les débutants ! Merci !

Mathieu
J'ai, à l'heure actuelle, fait deux de ses formations à savoir Codeur Express & Git Starter. Je les trouve très qualitatives. Il prend le temps de tout expliquer dans les détails, de manière décontracté mais avec précision et efficience.


Formules
Next Mastery
Full

Si tu es à l’aise avec JS / React
299€
699€
-57%
1×99€
Modules de formation (+350 vidéos)
Création d’un SaaS de À à Z
Next 15 / React 19
Accès à vie
Garantie 30 jours
Communauté Privé
Support pédagogique
Live Coding
Projet en équipe (Validé par Mike)
Bonus : TypeScript Pro, ...
Full

Si tu es à l’aise avec JS / React
299€
699€
-57%
1×99€
Modules de formation (+350 vidéos)
Création d’un SaaS de À à Z
Next 15 / React 19
Accès à vie
Garantie 30 jours
Communauté Privé
Support pédagogique
Live Coding
Projet en équipe (Validé par Mike)
Bonus : TypeScript Pro, ...
Full

Si tu es à l’aise avec JS / React
299€
699€
-57%
1×99€
Modules de formation (+350 vidéos)
Création d’un SaaS de À à Z
Next 15 / React 19
Accès à vie
Garantie 30 jours
Communauté Privé
Support pédagogique
Live Coding
Projet en équipe (Validé par Mike)
Bonus : TypeScript Pro, ...
Pack


Si tu veux pousser en profondeur React
399€
1398€
-71%
1×199€
Accès à React & Next Mastery
Modules de formation (+650 vidéos)
Création d’un SaaS de À à Z
Next 15 / React 19
Accès à vie
Garantie 30 jours
Communauté Privé
Support pédagogique
Live Coding
Projet en équipe (Validé par Mike)
Bonus : TypeScript Pro, ...
Pack


Si tu veux pousser en profondeur React
399€
1398€
-71%
1×199€
Accès à React & Next Mastery
Modules de formation (+650 vidéos)
Création d’un SaaS de À à Z
Next 15 / React 19
Accès à vie
Garantie 30 jours
Communauté Privé
Support pédagogique
Live Coding
Projet en équipe (Validé par Mike)
Bonus : TypeScript Pro, ...
Pack


Si tu veux pousser en profondeur React
399€
1398€
-71%
1×199€
Accès à React & Next Mastery
Modules de formation (+650 vidéos)
Création d’un SaaS de À à Z
Next 15 / React 19
Accès à vie
Garantie 30 jours
Communauté Privé
Support pédagogique
Live Coding
Projet en équipe (Validé par Mike)
Bonus : TypeScript Pro, ...
Coaching


Si tu souhaites être accompagner d’un mentor
1698€
2798€
-40%
6x299€
Un mentor te suit pendant 3 mois
Une séance toutes les 2 semaines (6 au total)
Accès à React & Next Mastery
Modules de formation (+650 vidéos)
Création d’un SaaS de À à Z
Next 15 / React 19
Accès à vie
Garantie 30 jours
Communauté Privé
Support pédagogique
Live Coding
Projet en équipe (Validé par Mike)
Bonus : TypeScript Pro
Coaching


Si tu souhaites être accompagner d’un mentor
1698€
2798€
-40%
6x299€
Un mentor te suit pendant 3 mois
Une séance toutes les 2 semaines (6 au total)
Accès à React & Next Mastery
Modules de formation (+650 vidéos)
Création d’un SaaS de À à Z
Next 15 / React 19
Accès à vie
Garantie 30 jours
Communauté Privé
Support pédagogique
Live Coding
Projet en équipe (Validé par Mike)
Bonus : TypeScript Pro




Mes garanties
Après ta commande, tu as 30 jours pour consulter la formation, appliquer mes conseils et décider si elle correspond à tes attentes.
Si tu n’es pas satisfait, il te suffit d’envoyer un email pour être remboursé à 100% quelle que soit ta raison.


Aucun risque..
si tu n'y arrives pas,
c'est moi qui perds
de l’argent !

3 choix
Je t’offre un coaching d’une valeur de 300€
pour t'accompagner dans la concrétisation de tes objectifs.
Un mentor te suit personnellement
et ce, pendant 3 mois supplémentaires, jusqu'à ce que tu atteignes tes objectifs.
Je te paye une formation de ton choix
jusqu’à 300 euros, pour te permettre d'explorer d'autres ressources si nécessaire.
objectifs atteints 🎉






3 choix
Je t’offre un coaching d’une valeur de 300€
pour t'accompagner dans la concrétisation de tes objectifs.
Un mentor te suit personnellement
et ce, pendant 3 mois supplémentaires, jusqu'à ce que tu atteignes tes objectifs.
Je te paye une formation de ton choix
jusqu’à 300 euros, pour te permettre d'explorer d'autres ressources si nécessaire.
objectifs atteints 🎉






Une telle garantie prouve à quel point je suis sûr de
l'efficacité de mon programme Next Mastery et de ta réussite future.
Une telle garantie prouve à quel point je suis sûr de
l'efficacité de mon programme Next Mastery et de ta réussite future.
Une telle garantie prouve à quel point je suis sûr de
l'efficacité de mon programme Next Mastery et de ta réussite future.
*le programme doit être complété à 100% pour bénéficier de ces garanties, les logs de la plateforme faisant foi.
La fin de la ruée vers l'or ?
Il y a quelques années, les entreprises prenaient des risques en recrutant des débutants en raison de la pénurie de développeurs, mais cette époque est révolue.
Aujourd'hui, maîtriser le code est perçu comme un moyen de décrocher des salaires élevés ou de créer des SaaS lucratifs, ce qui rend le marché ultra compétitif.
En 2025, les opportunités seront encore plus rares, et il sera indispensable d'avoir des compétences solides, au-delà des bases en frontend, pour ne pas manquer sa chance.






Tu peux y arriver seul ?
Je ne doute pas que tu puisses y arriver seul avec de la motivation et de la persévérance, mais si, comme moi, tu préfères éviter de perdre du temps et viser directement ton objectif de devenir développeur FullStack Next confirmé, Next Mastery est la meilleure option.
Contrairement aux formations de base qui ne font que t'initier à Next.js, Next Mastery te plonge directement dans les architectures FullStack modernes que tu retrouveras en entreprise.
Next Mastery est exigeant
Next Mastery est exigeant
Ne rejoins pas Next Mastery si
Ne rejoins pas Next Mastery si
Tu n’es pas prêt à travailler
sur des projets en équipe validés par moi !

Tu n’es pas prêt à travailler
sur des projets en équipe validés par moi !

Tu n’es pas prêt à travailler
sur des projets en équipe validés par moi !

Tu n’es pas prêt à CODER un SAAS de À à Z !
1 export const signUpAction = async (
2 prevState: SignUpState,
3 formData: FormData
4 ) => {
5 const validateField = createUserFormSchema.safeParse({
6 email: formData.get("email"),
7 name: formData.get("name"),
8 })
9
10 if (!validateField.success) {
11 return {
12 errors: validateField.error.flatten().fieldErrors,
13 } as SSRAction
14 }
15 try {
16 const request = await getUserByEmailService(validateField.data.email)
17 if (request) {
18 return {
19 errors: {
20 email: ["Cet email est déjà utilisé."],
21 },
22 } as SSRAction
23 }
24 const result = await createUserService(validateField.data)
25 await signIn("resend", {
26 email: result.email,
27 redirect: false,
28 })
29 } catch (error) {
30 return {
31 message: processUnknownError(error),
32 } as SSRAction
33 }
34 redirect("/verify-request")
35 }
Tu n’es pas prêt à CODER un SAAS de À à Z !
1 export const signUpAction = async (
2 prevState: SignUpState,
3 formData: FormData
4 ) => {
5 const validateField = createUserFormSchema.safeParse({
6 email: formData.get("email"),
7 name: formData.get("name"),
8 })
9
10 if (!validateField.success) {
11 return {
12 errors: validateField.error.flatten().fieldErrors,
13 } as SSRAction
14 }
15 try {
16 const request = await getUserByEmailService(validateField.data.email)
17 if (request) {
18 return {
19 errors: {
20 email: ["Cet email est déjà utilisé."],
21 },
22 } as SSRAction
23 }
24 const result = await createUserService(validateField.data)
25 await signIn("resend", {
26 email: result.email,
27 redirect: false,
28 })
29 } catch (error) {
30 return {
31 message: processUnknownError(error),
32 } as SSRAction
33 }
34 redirect("/verify-request")
35 }
Tu n’es pas prêt à CODER un SAAS de À à Z !
1 export const signUpAction = async (
2 prevState: SignUpState,
3 formData: FormData
4 ) => {
5 const validateField = createUserFormSchema.safeParse({
6 email: formData.get("email"),
7 name: formData.get("name"),
8 })
9
10 if (!validateField.success) {
11 return {
12 errors: validateField.error.flatten().fieldErrors,
13 } as SSRAction
14 }
15 try {
16 const request = await getUserByEmailService(validateField.data.email)
17 if (request) {
18 return {
19 errors: {
20 email: ["Cet email est déjà utilisé."],
21 },
22 } as SSRAction
23 }
24 const result = await createUserService(validateField.data)
25 await signIn("resend", {
26 email: result.email,
27 redirect: false,
28 })
29 } catch (error) {
30 return {
31 message: processUnknownError(error),
32 } as SSRAction
33 }
34 redirect("/verify-request")
35 }
Tu n'es pas prêt à relever les challenges FullStack tout au long du programme

Tu n'es pas prêt à relever les challenges FullStack tout au long du programme

Tu n'es pas prêt à relever les challenges FullStack tout au long du programme


Tu penses que c’est une formule magique !

Tu penses que c’est une formule magique !

Tu penses que c’est une formule magique !
Rejoins Next Mastery si
Rejoins Next Mastery si



Tu veux être à la pointe
Si tu veux faire parties des premiers experts Full Stack Next formés sur Next 15 et React 19
Si tu veux être capable de créer les applications fullstack de tes rêves !



Si tu veux prendre ta vie en main



Une question ?
Une réponse
Je suis débutant en React, est-ce que ce programme est pour moi ?
Absolument ! Le programme est conçu pour t'accompagner depuis les bases de React jusqu'à la maîtrise des compétences Full Stack avec Next.js. Tu bénéficieras également de modules de remise à niveau en JavaScript, React, et TypeScript. Que tu sois débutant ou déjà familiarisé avec React, tu trouveras un parcours adapté à ton niveau pour progresser efficacement.
J'ai déjà suivi des formations Next.js, qu'est-ce qui rend celle-ci différente ?
Combien de temps me faudra-t-il pour maîtriser Next.js et décrocher un job ?
Puis-je prendre cette formation Next pour du dev front ?
Que se passe-t-il si je n'y arrive pas ?
Le marché n'est-il pas saturé ?
Quel est le format de la formation ?
Qu'est-ce que je saurai faire après la formation ?
Quelles garanties puis-je avoir ?
Vais-je avoir accès à la formation à vie ?
Combien de temps dure la formation ?
Je suis débutant en React, est-ce que ce programme est pour moi ?
Absolument ! Le programme est conçu pour t'accompagner depuis les bases de React jusqu'à la maîtrise des compétences Full Stack avec Next.js. Tu bénéficieras également de modules de remise à niveau en JavaScript, React, et TypeScript. Que tu sois débutant ou déjà familiarisé avec React, tu trouveras un parcours adapté à ton niveau pour progresser efficacement.
J'ai déjà suivi des formations Next.js, qu'est-ce qui rend celle-ci différente ?
Combien de temps me faudra-t-il pour maîtriser Next.js et décrocher un job ?
Puis-je prendre cette formation Next pour du dev front ?
Que se passe-t-il si je n'y arrive pas ?
Le marché n'est-il pas saturé ?
Quel est le format de la formation ?
Qu'est-ce que je saurai faire après la formation ?
Quelles garanties puis-je avoir ?
Vais-je avoir accès à la formation à vie ?
Combien de temps dure la formation ?
Je suis débutant en React, est-ce que ce programme est pour moi ?
Absolument ! Le programme est conçu pour t'accompagner depuis les bases de React jusqu'à la maîtrise des compétences Full Stack avec Next.js. Tu bénéficieras également de modules de remise à niveau en JavaScript, React, et TypeScript. Que tu sois débutant ou déjà familiarisé avec React, tu trouveras un parcours adapté à ton niveau pour progresser efficacement.